A variety of front-end code playgrounds have appeared over the years. Most offer a quick and dirty way to experiment with client-side (and sometimes server-side) code then share it with others. The most popular is CodePen, which you’ve most likely seen around or even used. It’s a great tool, but doesn’t offer everything your pen might need. Here’s our look at seven of the best, comparing CodePen and a number of CodePen alternatives.
Online coding playgrounds typically include:
- color-coded HTML, CSS, and JavaScript editors
- code command auto-complete
- a preview window which (normally) live reloads without a manual refresh
- HTML preprocessors such as HAML
- Less, Sass, Stylus, and similar CSS preprocessors
- inclusion of popular JavaScript libraries such as React, Preact, Angular, and Vue.js (some newer playgrounds also allow back-end code development)
- developer consoles and code validation tools
- coding collaboration facilities
- sharing via a short URL
- embedding demonstrations in other pages
- code cloning and forking
- copying to code repositories such as GitHub
- zero cost for a basic service
- further premium services for a small monthly charge
- a way to show off your coding skills to the world!
They allow you to test and keep experimental code snippets without the rigmarole of creating files, firing up your editor, or running a local server.
Let’s look at some of the better options.
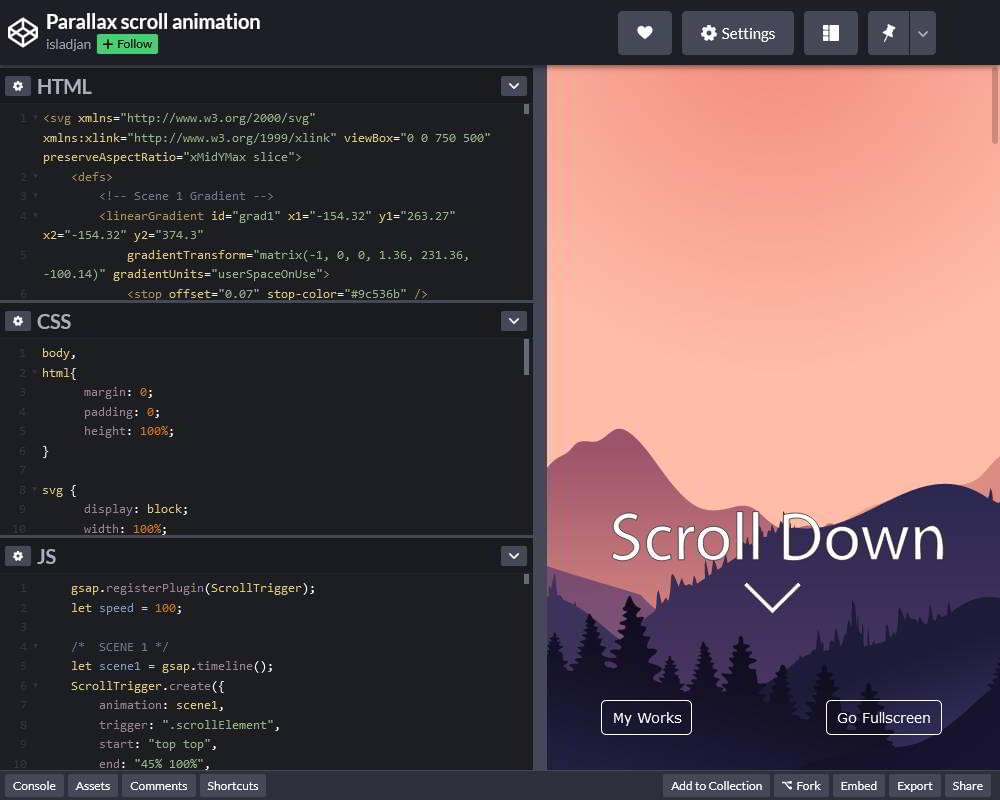
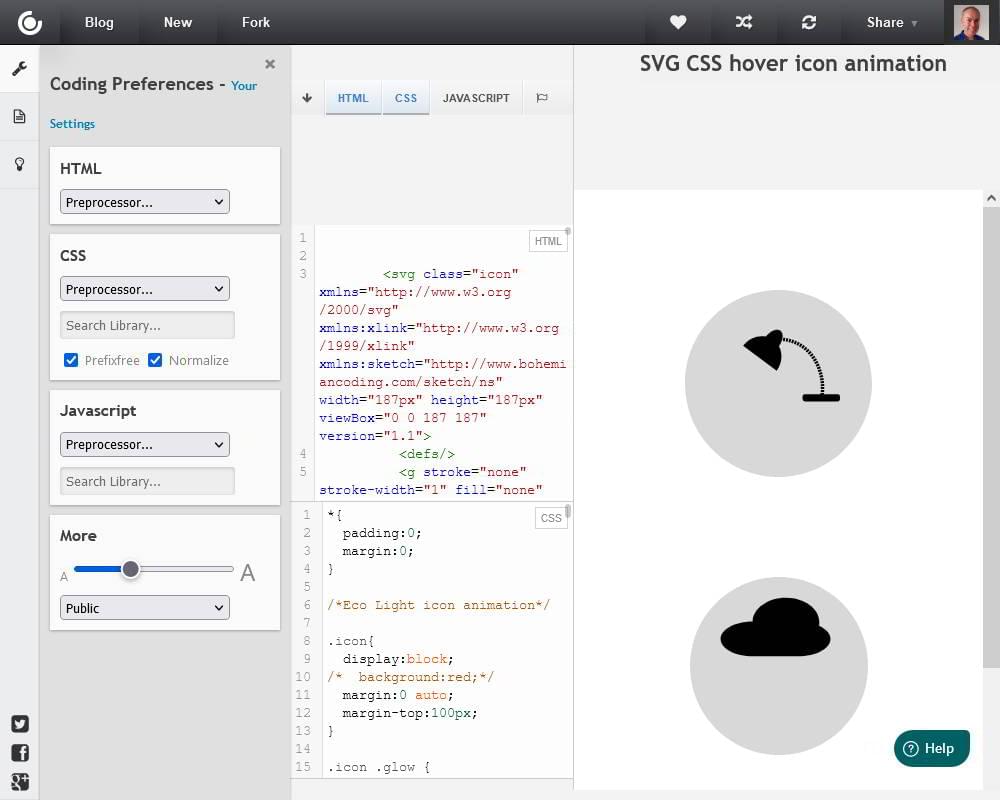
CodePen wasn’t the first, but it’s one of the most popular and best-looking code playgrounds. Co-founded by Chris Coyier of CSS-Tricks, the service highlights popular Pens (client-side demonstrations) and Projects (online integrated development environments you can use to build web projects). It offers a clean and functional user editing interface with advanced functionality such as sharing, embedding, an error console, external JavaScript libraries, popular CSS preprocessors, and more.
CodePen PRO provides private Pens, asset hosting, a collaboration mode, and themes for embedded iframes starting from $8 per month.
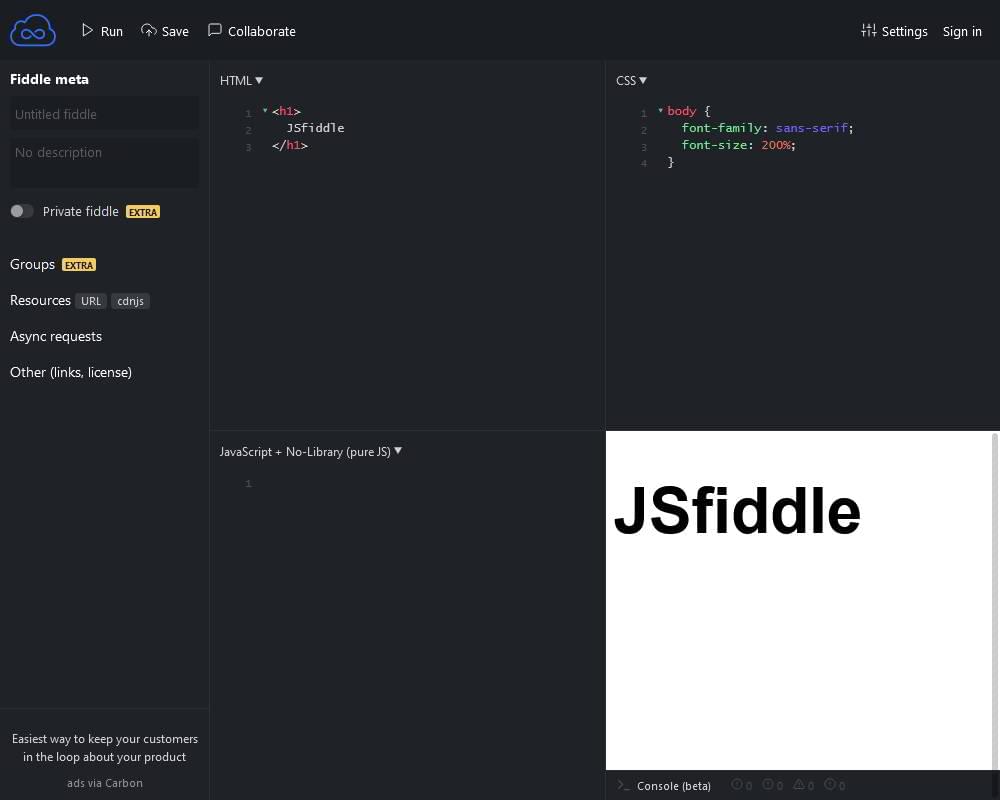
JSFiddle was one of the earliest code playgrounds and influenced those which followed. It can be used for any combination of HTML, CSS, and JavaScript testing and offers a range of libraries and frameworks. Unusually, it can also simulate asynchronous Ajax requests.
JSFiddle concentrates on code so you won’t find a range of social features such as highlighted demonstrations and sharing facilities. The interface is simpler than others and, unusually, you must hit Run to reload the results pane. However, it always feels snappy and its simplicity may be preferable to some.
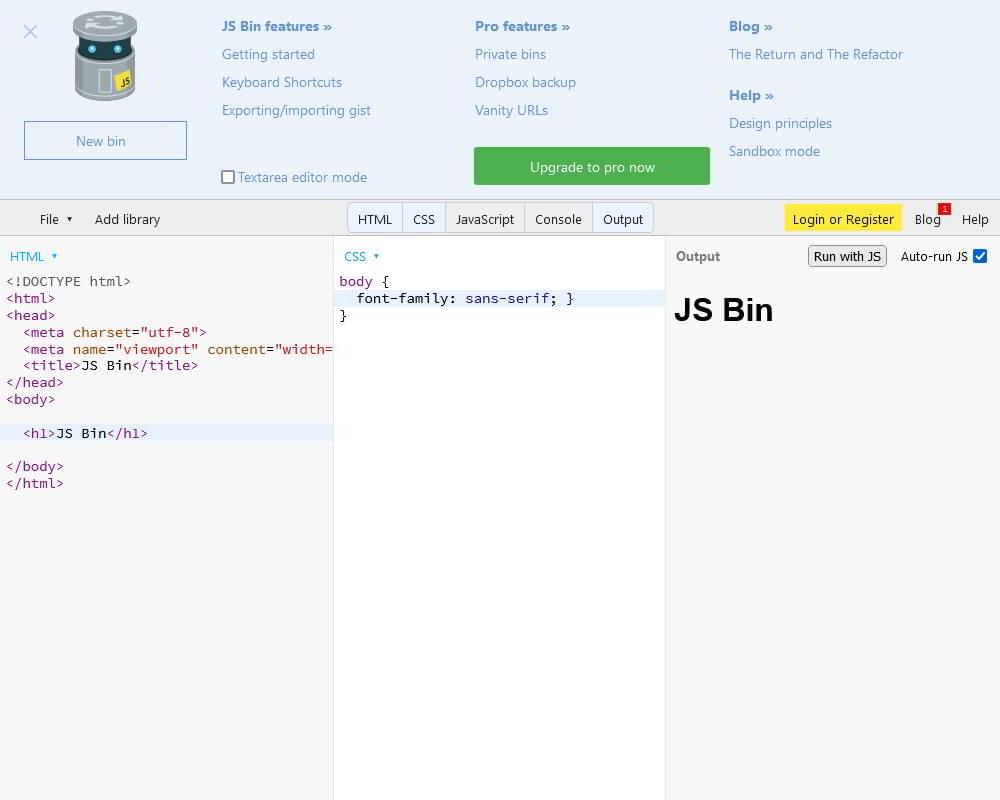
JS Bin was created by JavaScript guru Remy Sharp and is still managed by him. It concentrates on coding basics and handles them well. Unlike some other playgrounds, you can edit the whole of an HTML file including the .
As well as the usual options, libraries, and preprocessors, JS Bin was one of the first to offer a logging console, which is essential for JavaScript development. The commercial Pro account provides advanced features such as asset uploading, private bins, vanity URLs, and Dropbox synchronization. You can even download and install JS Bin locally if you’re concerned about privacy or don’t want others to see the state of your code!
Despite the name, CSS Deck is a fully-fledged HTML, CSS, and JavaScript playground with social and collaboration features. It’s been around for a long time and was a major influence on the other playgrounds. CSS Deck doesn’t have as many features as CodePen, but it feels a little faster and has a more configurable coding layout screen. There’s an active community who regularly submit example code demonstrations.
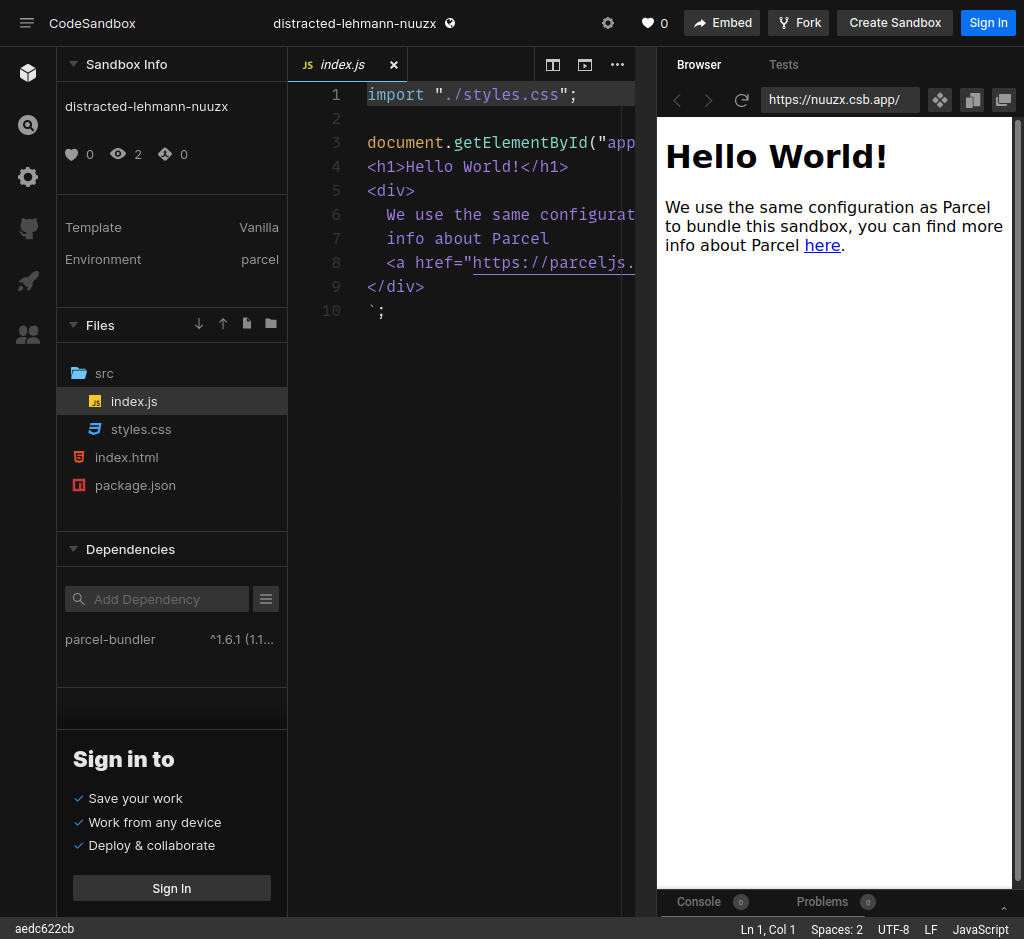
Most code playgrounds offer one HTML file, one CSS file, and one JavaScript file (although further imports may be possible). CodeSandbox is less of a playground and more of an online development environment.
Like standard web projects, you can add any number of files and edit them using a multi-tab, VS Code-like integrated development environment (aka IDE). It’s free to sign up using a GitHub or Google account, but you can then collaborate with others in real time, export projects to a Git repository, and deploy to static site hosts such as Netlify and Vercel.
CodeSandbox could be a practical option if you’re working remotely or using a non-typical development device such as a Chromebook.
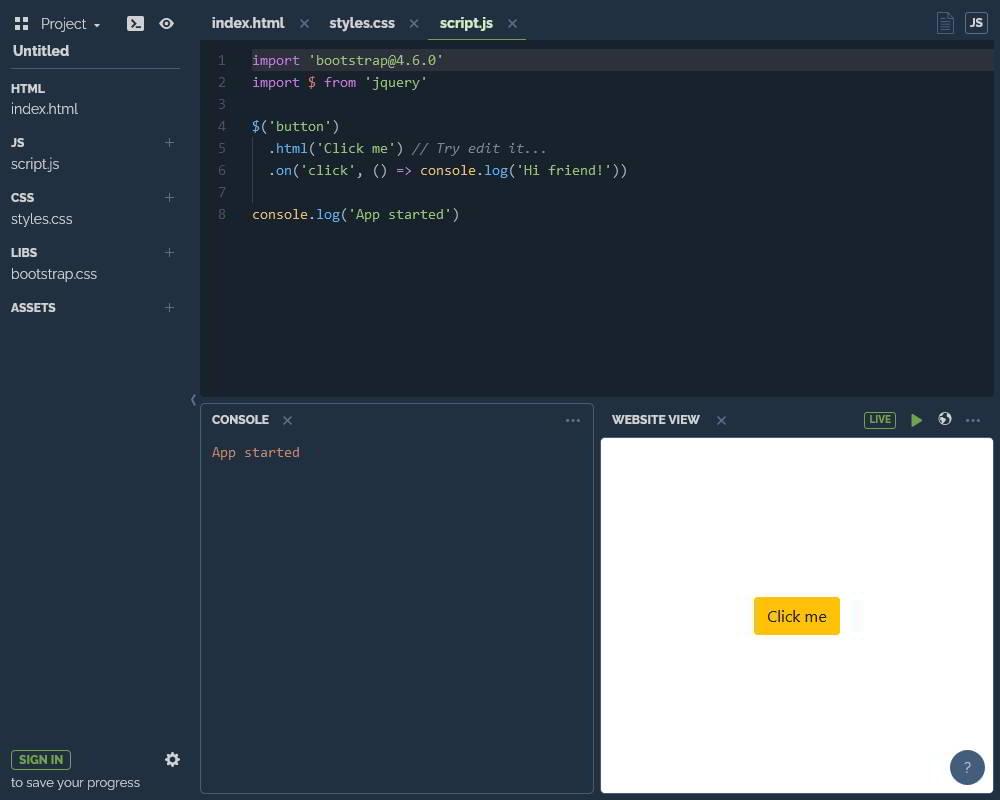
PLAYCODE is another online development environment which lets you add multiple HTML, CSS, JavaScript, and asset files. The interface is simpler than CodeSandbox, but it’s fast, looks great, is easy to use, and is possibly less daunting for beginners.
PLAYCODE features a log console and, unusually, it allows you to control the size and update frequency of the preview window. The editor is free, but you must sign in with Google, Microsoft, GitHub, or an email account to save projects.
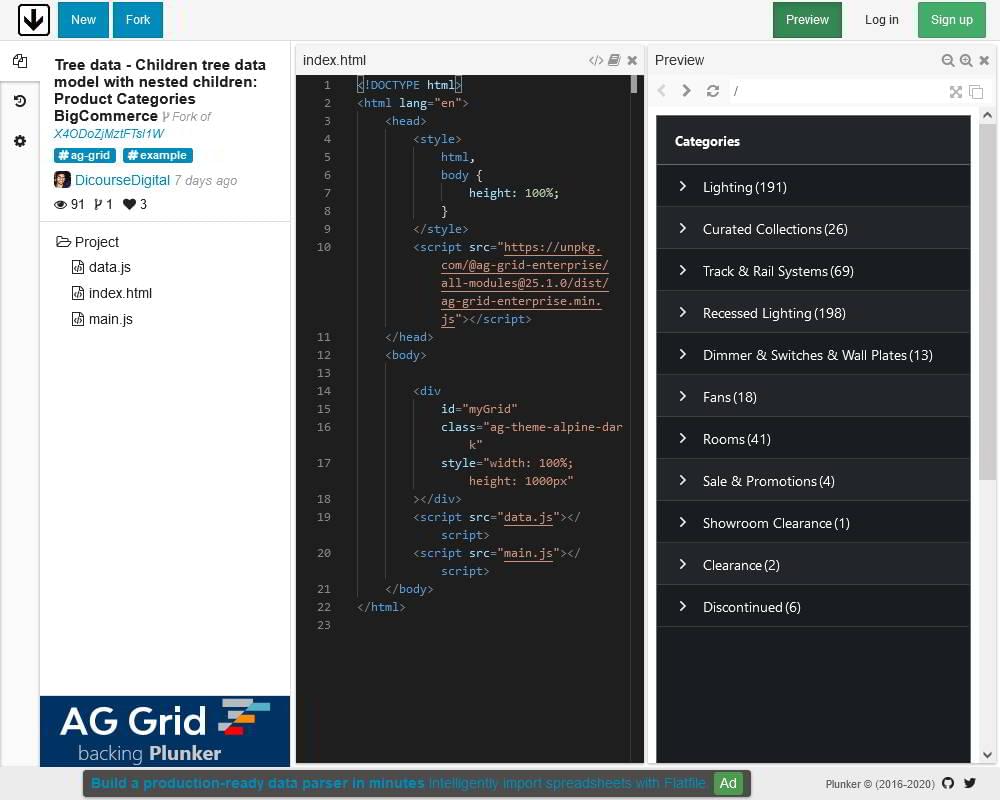
Plunker is another project-based editor which lets you add multiple HTML, CSS, and JavaScript files. You can include community-generated templates to kick-start your project. Like others, Plunker allows you to create working demos, collaborate with other developers, and share your work. It may not be as attractive as some, but the UI remains fast and functional.
There’s an active community of contributors. Most appear to submit Angular demonstrations, but it also supports vanilla JS, React, and Preact starter templates.
Other Options
There are, of course, many other code playgrounds including Glitch, ESNextBin, JSitor, Liveweave, Dabblet and more. StackBlitz is a newer playground which supports front-end development but also allows you to experiment with back-end code using Node.js, Next.js, and GraphQL.
Tip: to try out StackBlitz, just type “node.new” (without the quotes) into your browser’s address bar.
Did we miss your favorite? Tell us about it!
For more options which share back-end code, head over to James Hibbard’s round-up of online back-end code playgrounds.
If you’d rather host your own online development environment, check out ICEcoder and refer to SitePoint’s “Edit Code in the Browser with ICEcoder” tutorial.
If you want something similar but you’d rather not be online when messing with code, check out Web Maker and refer to SitePoint’s “Web Maker, an Offline, Browser-based CodePen Alternative” tutorial.
Happy coding!